Streamlining Adoption Cycles
Overview
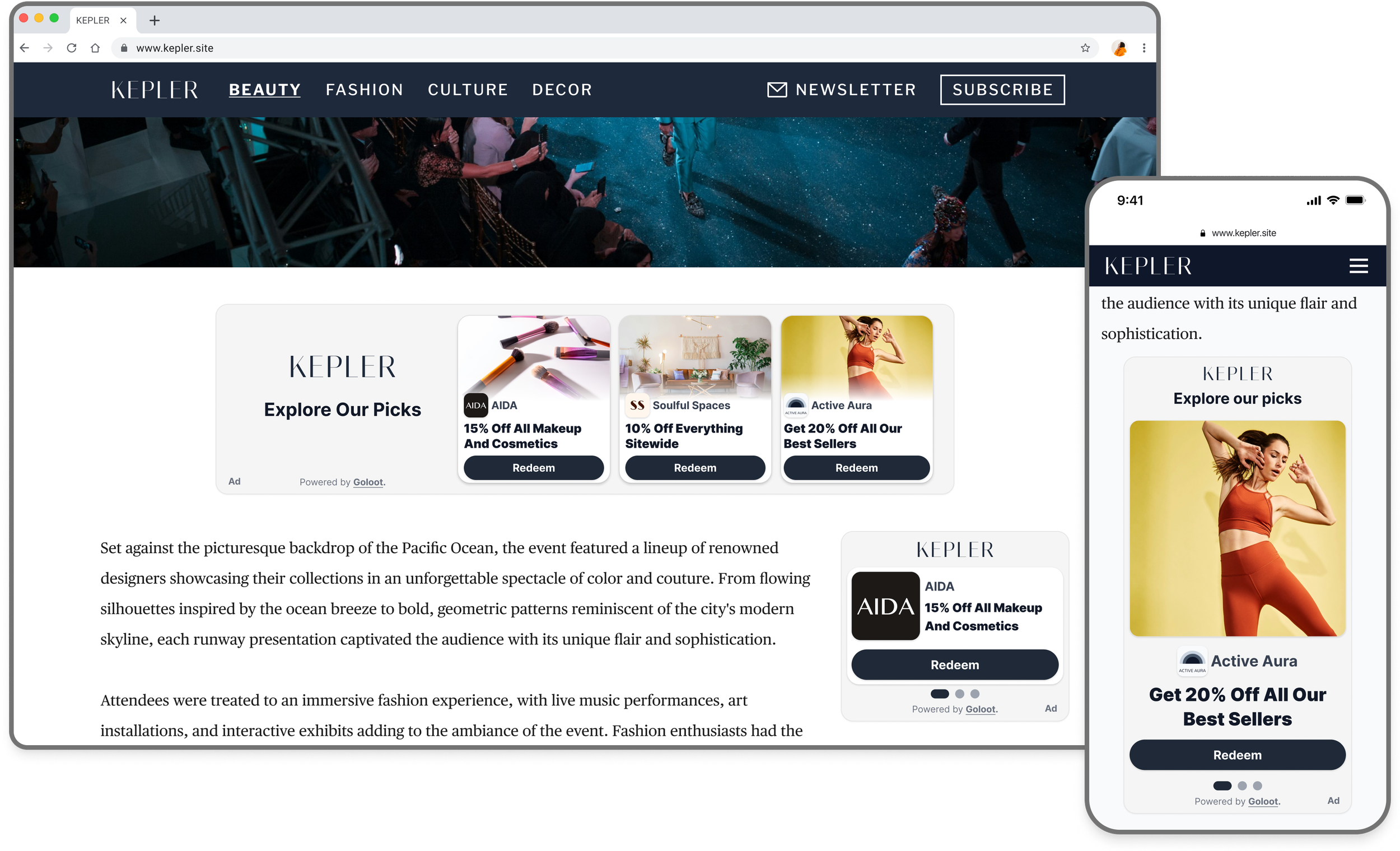
Product: Goloot's digital ad formats made compatible with Google Ad Manager (GAM)
Value Achieved: Enabled rapid adoption by publisher clients, increased ad impressions, and balanced the demand-supply gap in ad inventory.
My Role & Timeline
Role: Lead Product Designer
Timeline: Nov. 2023 – Feb. 2024
Led internal design workshops for team alignment
Owned the design process
Supported product development documentation
Created prototypes, presentation mockups, and final UI designs
Built HTML templates using TailwindCSS for developer handoff
Note: All client names and assets have been replaced with generic data for the purposes of this case study.
Background
Goloot faced a significant challenge with its current ad formats. The formats were not compatible with standard integration methods, especially Google Ad Manager (GAM), leading to slow adoption cycles by publishers. This delayed the ability to generate impressions and capitalize on incoming test budgets from advertisers.
To address this, the project aimed to make Goloot's ad formats compatible with GAM, streamlining the integration process for publishers, increasing impressions, and helping Goloot deliver on its ad commitments.
Problem
Goloot was experiencing a supply-demand imbalance. The demand for ad impressions from advertiser clients was surpassing the available supply from publisher clients. The existing ad format required specific configurations by publishers, which slowed down the adoption process and ultimately limited the volume of ad impressions Goloot could deliver.
Desired Outcome
The goal was to increase adoption from publishers to generate more impressions with Goloot’s ad units, ensuring Goloot could meet the demand from advertisers and successfully deliver on test budgets.
Key success criteria:
Fast adoption cycles by publishers.
Growth in monthly impressions.
Seamless integration in GAM.
Improved click-through rates (CTR).
Final Solution
The solution involved designing ad units compatible with standard Google Ad Manager (GAM) formats. The project focused on creating three primary ad sizes:
Medium Rectangle (300x250)
Half Page (300x600)
Billboard (970x250)
Additionally, an auto-scroll carousel feature was implemented to allow for the display of multiple offers within the ad units, optimizing space and increasing impressions.
Constraints, and Requirements
GAM compatibility: The ad units needed to fit standard Google Ad Manager ad slots, including Medium Rectangle (300x250), Half Page (300x600), and Billboard (970x250).
Multi-campaign support: The solution had to support multiple ad campaigns per format, optimizing for impressions and increasing ad visibility.
Preserve publisher identity: Ensure the ad formats maintained Goloot's existing approach of capturing the publisher's presence by incorporating their logo and customizable messaging tailored to their audience.
Technical performance: Key technical requirements such as fast load times, accurate click-through tracking, and ensuring an anonymous user experience had to be met.
Design Iteration Process
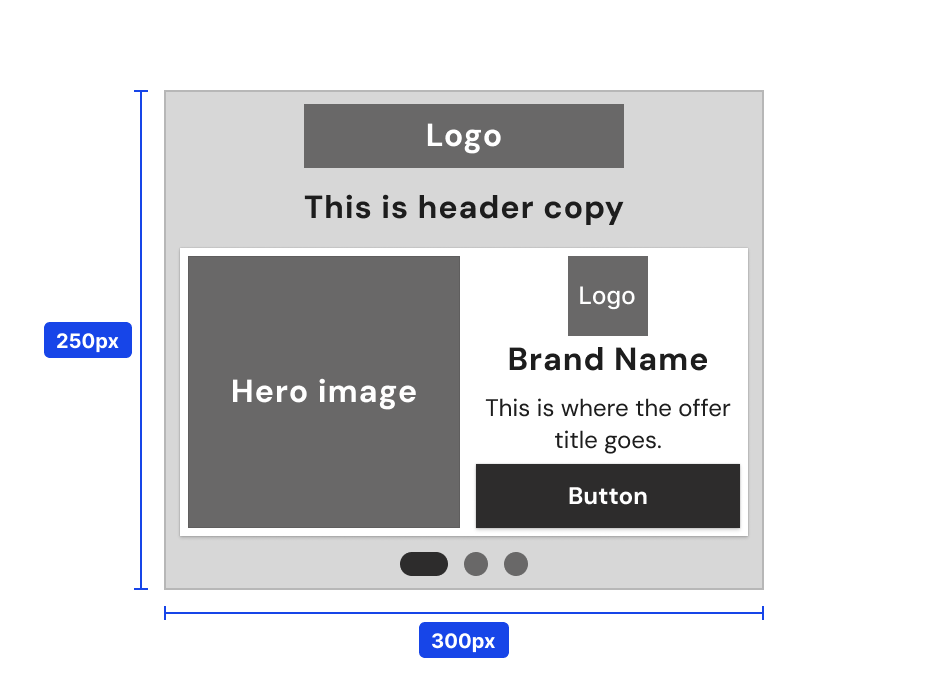
Our design process started with a solid foundation: an established product system that already effectively gathered assets from our clients and created ad formats. This system served as the baseline as we moved into the design phase. The core elements we focused on included:
Brand logo
Brand hero image
Brand name
Offer title
Redeem CTA
Publisher logo
Publisher header copy
Ad label
Early on, I worked closely with the development team to validate the possibility of incorporating an auto-scrolling carousel feature. This feature allowed the ad units to automatically scroll through multiple offers unless a user interacted with the ad. We determined that for optimal load times and user experience, no more than four offers should be used per ad slot. This insight shaped our approach to the Medium Rectangle and Half Page templates.
As we iterated on the wireframes, several key challenges arose, particularly around balancing the different elements and maximizing impressions while maintaining clarity.
Cramming Assets (Medium Rectangle Template)
Initial Approach: Compress all key elements (brand logo, hero image, offer details, etc.) into the 300x250 pixel area.
Rationale: We aimed to maintain all familiar elements of our typical ad formats, ensuring that nothing essential was left out.
Outcome: After several iterations, we recognized that this approach, while visually comprehensive, resulted in a cluttered design that increased cognitive load. We decided to remove the hero image to emphasize the brand logo and eliminate the publisher header copy, simplifying the design. Additionally, the auto-scrolling carousel feature was implemented with a limit of four offers per ad slot.
Initial approach
Outcome
Maximizing Impressions (Half Page Template)
Initial Approach: Stack four offer tiles vertically within the Half Page ad slot, omitting the hero image.
Rationale: This approach aimed to maximize impressions by displaying multiple offers within a single ad unit.
Outcome: While effective for boosting impressions, it became clear that user engagement was more critical. By introducing too many offers without a hero image, the design risked overwhelming users. To address this, we decided to gather 1:1 aspect ratio images from brand clients to better utilize the vertical space and incorporated the auto-scrolling carousel feature.
Initial approach
Outcome
Maximizing Horizontal Space (Billboard Template)
Initial Approach: Apply the auto-scrolling carousel feature used in the Medium Rectangle and Half Page templates to the Billboard format, displaying one offer at a time.
Rationale: The Billboard's large horizontal space seemed ideal for a similar approach, maximizing impressions while maintaining clarity.
Outcome: The Billboard’s layout posed challenges in balancing the elements, particularly the publisher logo and header copy on the left side. The right-to-left scrolling carousel felt awkward, creating a visual disconnect. Ultimately, we decided to display multiple offer tiles at once on the right side while keeping the publisher messaging static on the left.
Initial approach
Outcome
Handoff to Development
After finalizing the designs, I created HTML files using TailwindCSS to ensure a smooth handoff to our developers. These files served as the basis for developing the GAM ad templates, ensuring the designs were implemented accurately and efficiently.
Adoption & Success
The solution was successfully adopted by our publisher clients, leading to:
Faster integration times.
Increased monthly impressions.
Meeting and exceeding CTR targets.
By standardizing Goloot’s ad formats for GAM, we unlocked quicker adoption cycles and increased supply, allowing us to meet the growing demand from our advertising clients.